1. Performance Testing - Phần 5 - Hướng dẫn ước lượng tải của Web bằng Gatling
Hướng dẫn ước lượng tải của Web bằng Gatling
Nơi chứa các tài liệu tham khảo của dịch vụ Cloud365.
Gatling Recorder hỗ trợ người dùng sinh ra kịch bản test nhanh chóng bằng cách thu thập các request HTTP diễn ra giữa trình duyệt và trang web muốn kiếm thử mong muốn.

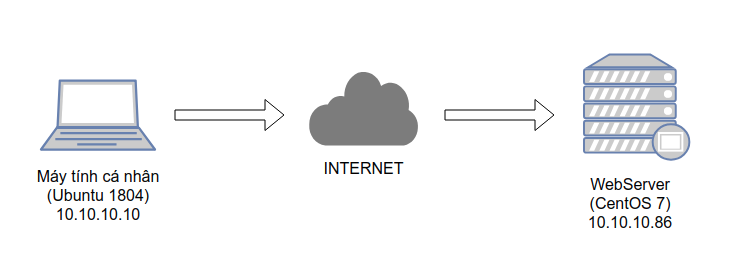
Sau đây mình sẽ sử dụng công cụ Gatling Recoder để quay lại thao tác giữa người dùng và một trang wordpress đơn giản
Mình sẽ tạo kịch bản với mục tiêu giải lập thao tác người dùng truy cập vào trang wordpress do mình triển khai.
Kịch bản một user truy cập sẽ là
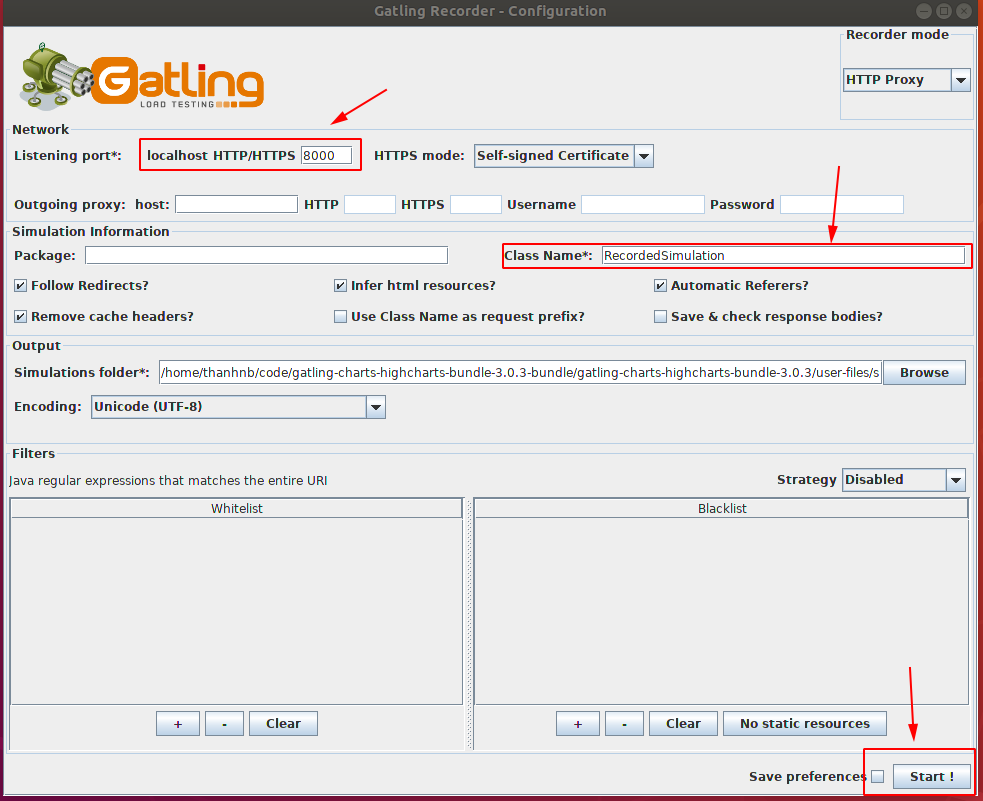
Truy cập thư mục cài đặt gatling, khởi động gatling recorder
cd gatling-charts-highcharts-bundle-3.0.3/bin
./recorder.sh

Lưu ý:
startKết quả

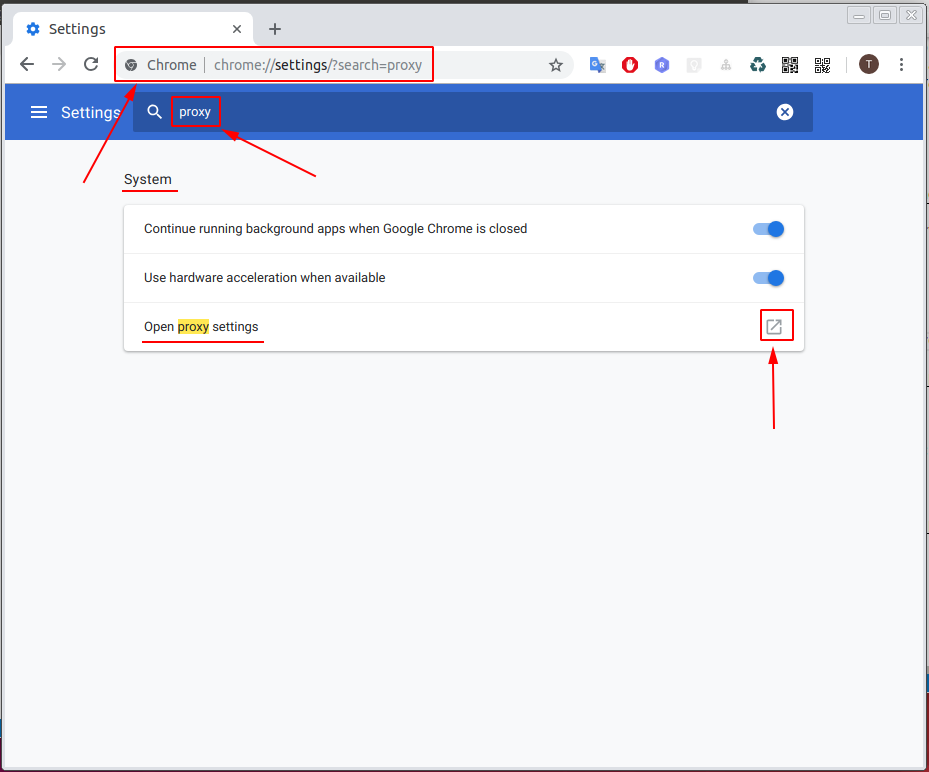
Trong bài mình sẽ sử dụng Google Chrome

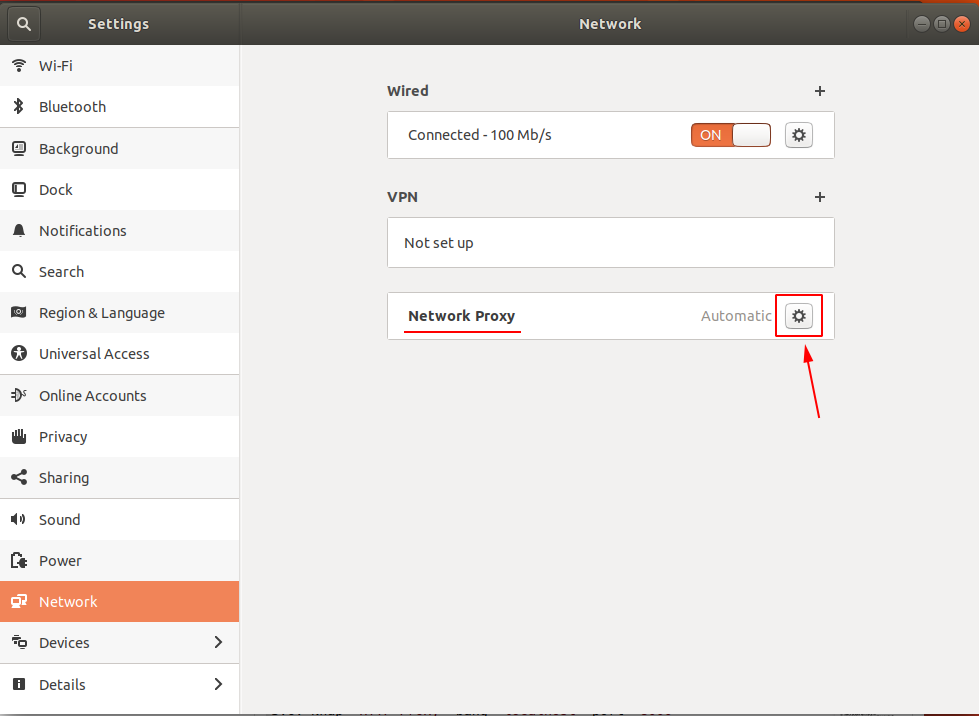
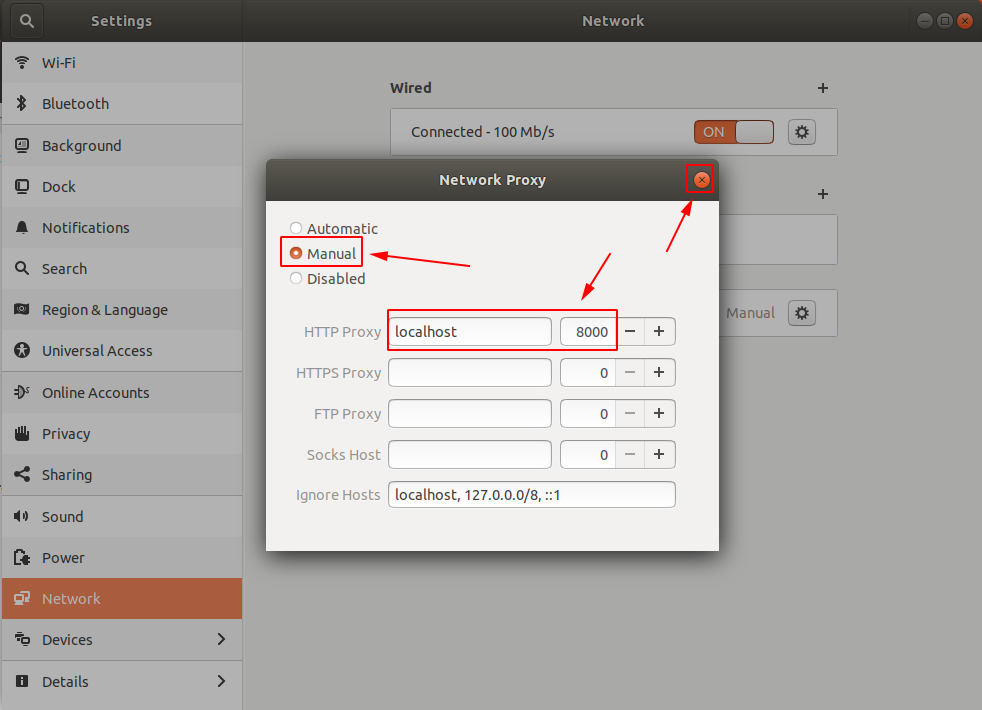
chrome://settings/Kết quả


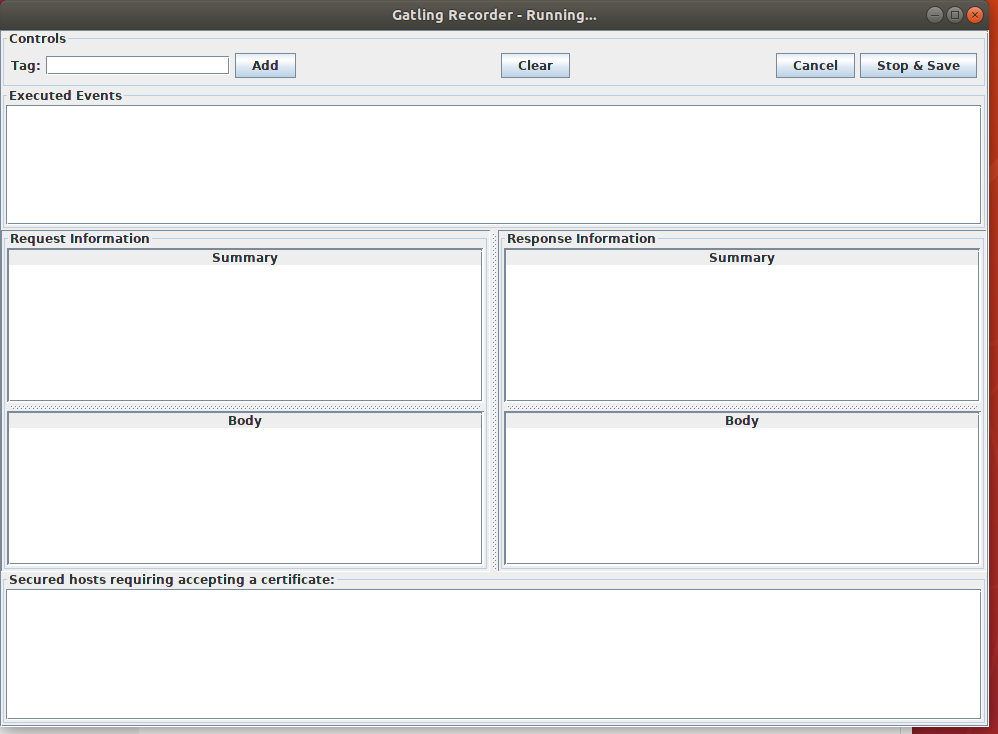
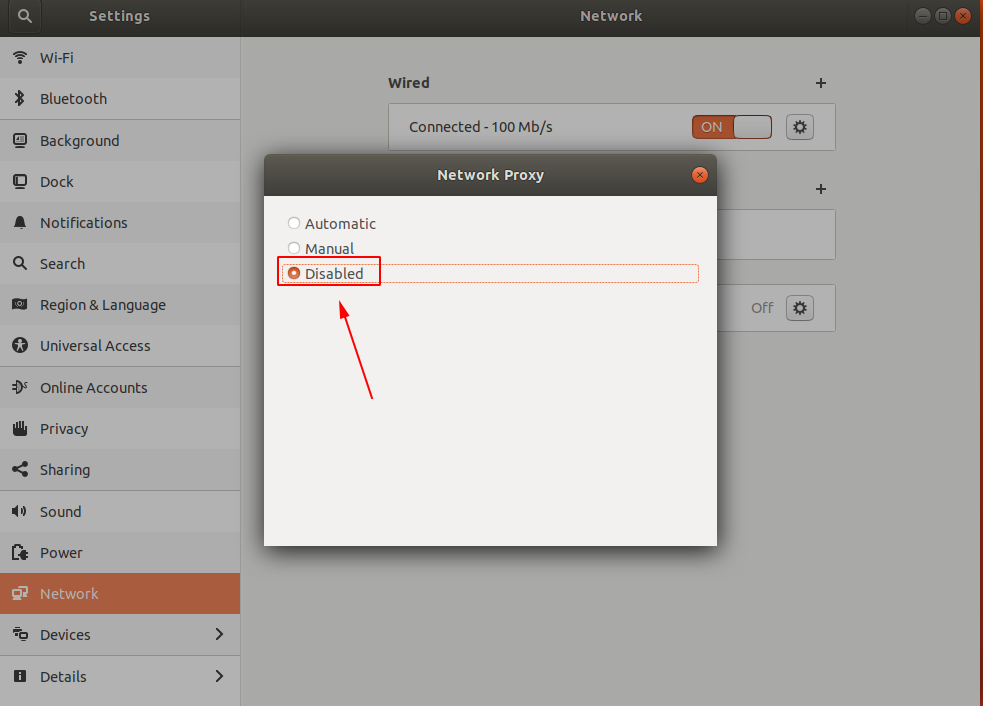
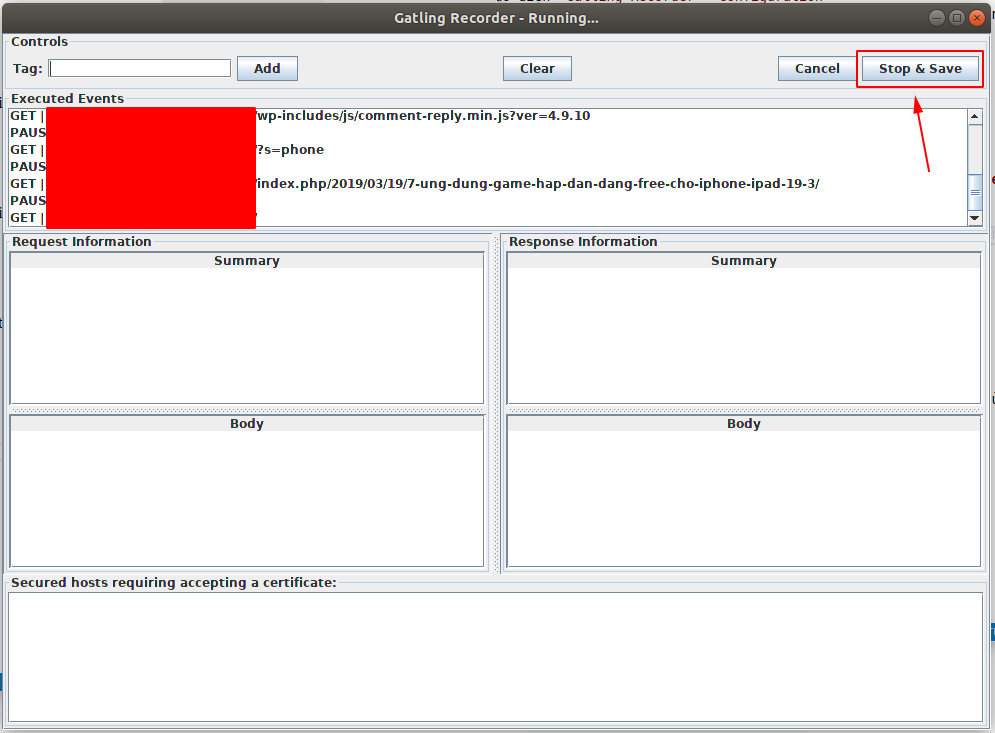
Sau khi trỏ thiết proxy Ubuntu về Proxy Server của Gatling Recorder, các thao tác trên trình duyệt sẽ được Gatling thu thập từ đó tạo ra các kịch bản test.
Lưu ý:

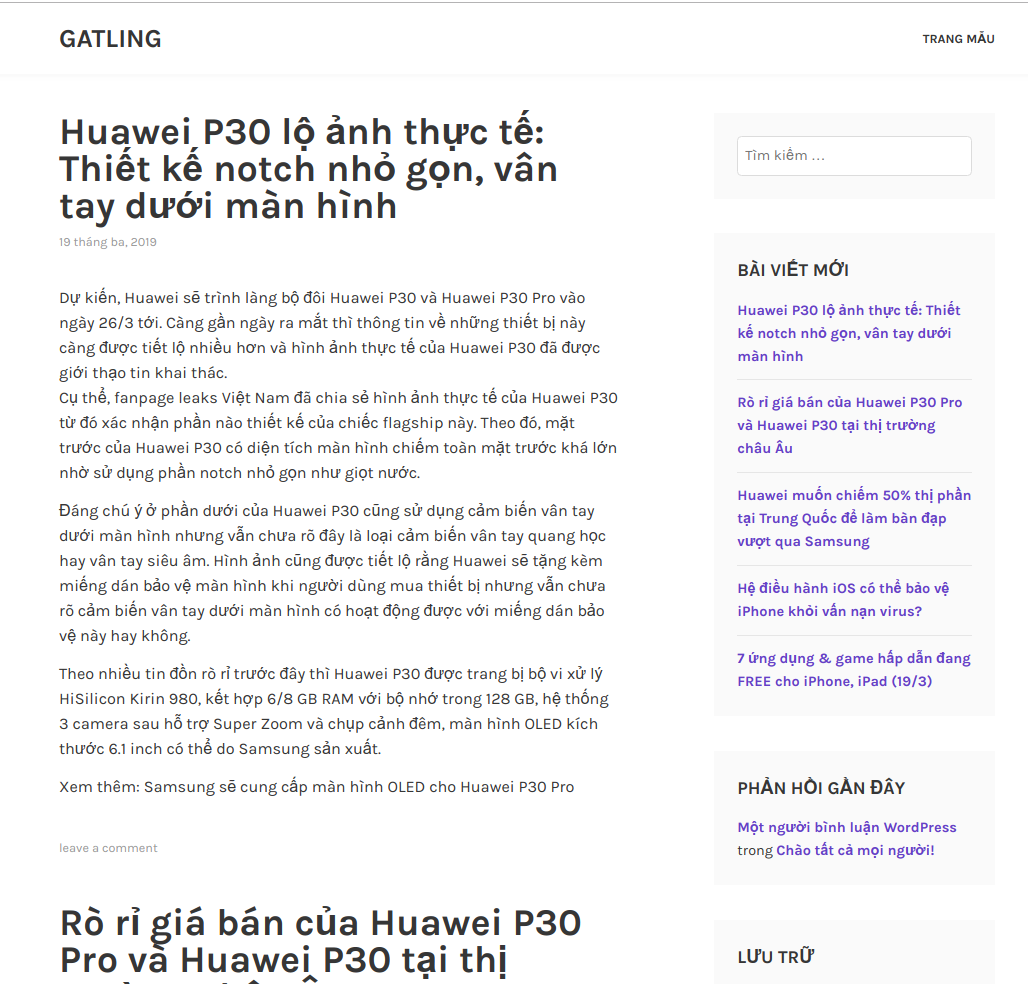
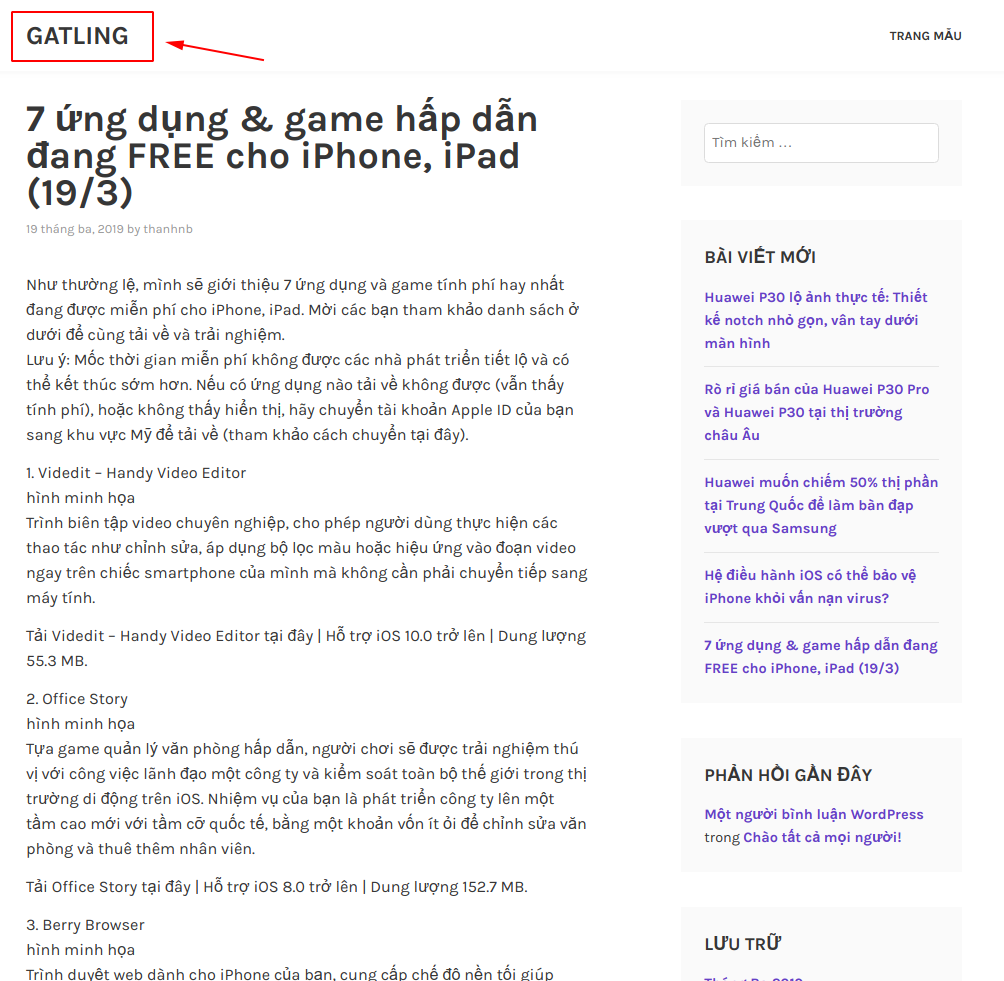
Sau đây, mình sẽ thực hiện các thao tác sau trên trình duyệt, để tạo ra kịch bản ban đầu.


Kết quả


Kết quả


Kết quả


Kết quả



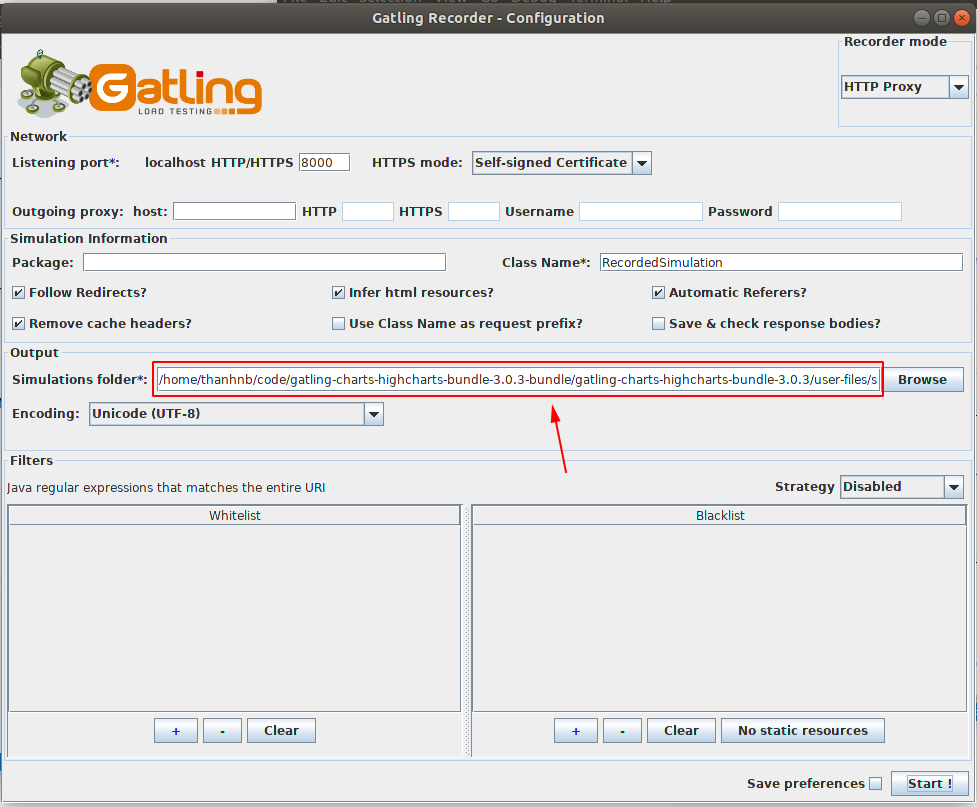
Kịch bản sau khi quay xong sẽ nằm trong được dẫn Simulations folder
Kiểm tra đường dẫn Simulations folder và chúng ta được kết quả như sau

Script tham khảo tại đây
Đến đây, mình đã hướng dẫn các bạn sử dụng Gatling Recorder, đến bài tiếp theo mình sẽ hướng dẫn các bạn sử dụng Gatling để chạy kịch bản vừa quay, thay đổi cách tạo tải. Cám ơn các bạn đã quan tâm
Thực hiện bởi cloud365.vn
Chuồi các bài viết về Performance Testing cho hệ thống
Hướng dẫn ước lượng tải của Web bằng Gatling
Hướng dẫn sử dụng Gatling Report
Performance Testing - Phần 3 - Hướng dẫn sử dụng Gatling Test
Performance Testing - Phần 2 - Hướng dẫn sử dụng Gatling Recoder
Performance Testing - Phần 1 - Hướng dẫn cài đặt Gatling.IO trên Ubuntu 18.04
Tổng quan về khái niệm Performance Testing
Hướng dẫn sử dụng Gatling.IO Tool trên Ubuntu 18.04